Genesiv has a couple of handy integrations you can use through webhooks. We plan to add more in the future but for now, we do have a pretty comprehensive set of webhooks.
What are webhooks? #
Webhooks are basically a universally simple way to send data in and out of a platform. There are 2 kinds of webhooks you can use:
- Incoming Webhooks
- Outgoing Webhooks
As the names suggest, one of them allows you to receive (incoming) data from your external applications while one of them allows you to send (outgoing) data to your external applications.
Webhooks (Incoming) #
When you set up your incoming webhooks, you’ll need to send some data over for it to “catch” so that it appears in your message template – from there, you’ll be able to do two things:
- Tweak the message into the format you wish to display it.
- Blast it out to certain #channels whenever such a message arrives.

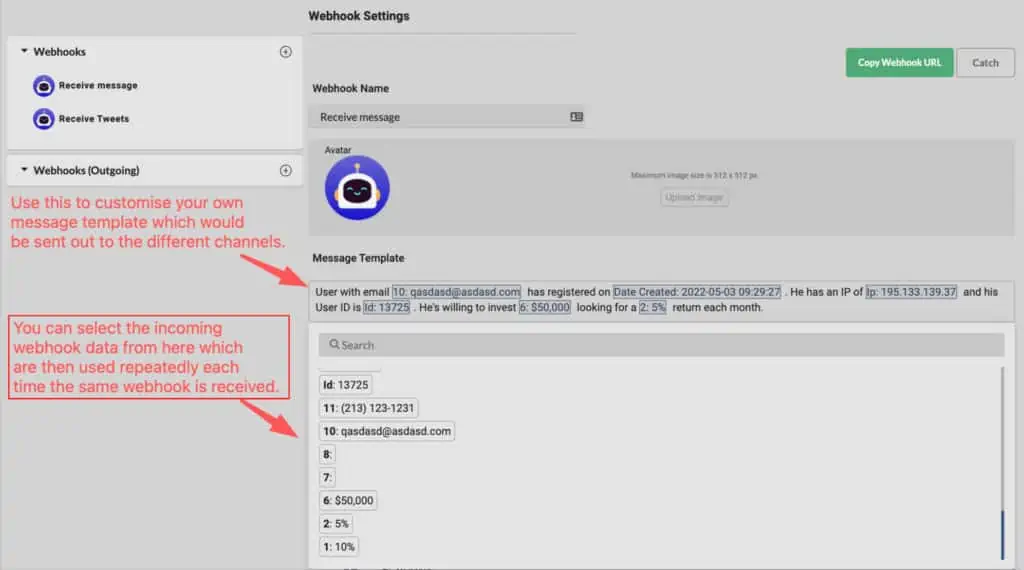
As you can see in the above image -at the top right, there is a “Catch” button that essentially catches any recent webhook data that was sent to the Webhook URL.
If there is any data that is caught, you would be able to see it the moment you click on “Message Template” as a pop-up will appear below with all the data that has been caught.
From there, you can simply type your message and any time you wish to use the incoming webhook data, just click on them and it’ll appear in the message template.
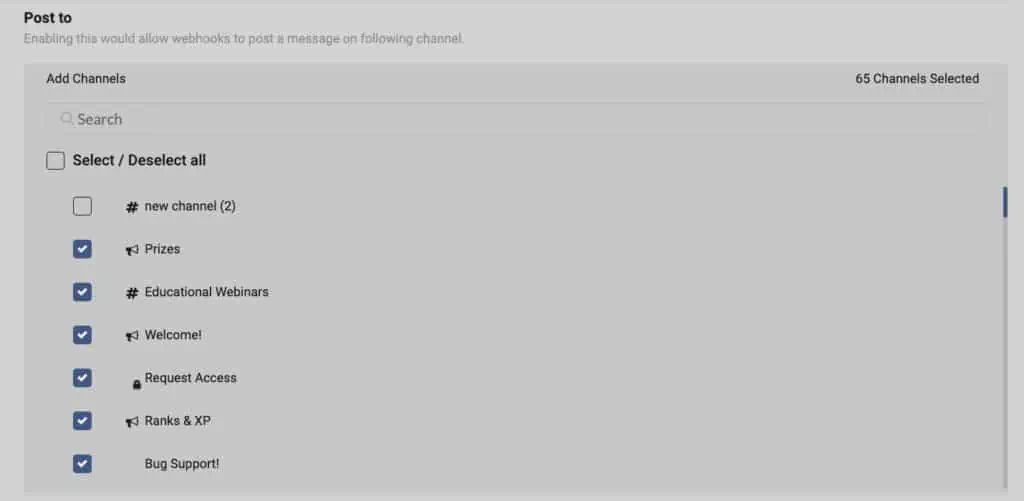
Once done, simply select the channels you wish to blast our the messages too (in the template you created) every time data is sent to the incoming webhook:

From the above picture – you can see how you’ll be able to select the various channels you can blast your incoming webhooks to everytime it receives data.





